Anotações sobre CSS
Introdução
Para saber a compatibilidade dos browsers aos elementos www.caniuse.com
Formas de vincular propriedades CSS com páginas e/ou elementos HTML
Atributo style de marcações HTML que permita escrever as propriedades CSS dentro dela;
Marcação link do HTML que importe um arquivo CSS;
Marcação style do HTML que permita escrever as propriedades CSS dentro dela.
Associação com os elementos do html - Seletores
:root raiz do documento todo, para variáveis globais
.{} documento todo
.nomedaclasse{}
#nomedoid
[attr=value] //// [type=’radio’]
[atributo^=”valor de início”] // [href^=”http”]
[atributo$=”valor de fim”] // [src$=”.png”]
:not(seletor)
Seletores compostos
utilizar um + entre os seletores indica o próximo elemento imediato (irmão)
utilizar um ~ entre os seletores indica todos os próximos elementos imediatos (irmãos)
utilizar um > entre os seletores indica o próximo elemento filho direto
Para indicar n elementos filhos:
:nth-child(numero do filho ou expressão matemática) /// article:nth-child(3n) múltiplos de 3 // funciona diferente em seletores de elementos html, não em classes ou ids
:first-child // :last-child //
Unidades absolutas
in - inches
mm - millimeters
Unidades relativas
em - baseado no tamanho da fonte do elemento
rem
Prioridade dos estilos
estilos marcados com !important no css > declarações de style no próprio elemento html > Ids > classes na ordem que aparecem(últimas sobrescrevem as primeiras) > body
Declarando variáveis no CSS
–variavel: valor;
para chamar a variável: var(nomedavariável, valor caso a variável seja inválida)
para compatibilidade com browser antigos, declare uma propriedade padrão antes daquela que usa uma variável. color: red; color: var(–variavel);
As variáveis são herdadas dentro de um mesmo seletor pai, para que sejam globais devem ser declaradas no :root
Algumas Propriedades
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
{
background-color: rgba(%,%,%,0-1) // hsl(deg,%,%);
background: url();
background-clip: border-box // content-box // inherit // padding-box (comportamento do background em relação a borda);
background-image: repeating-// linear gradient (direção, cores separadas por vírgula) // radial-gradient (forma[circle/ellipse] ou posição, cores e porcentagens separadas por vírgula);
margin: top right bottom left aceita valores negativos;
padding:;
top:;
left:;
bottom:;
right:;
width:;
height:;
cursor: pointer;
opacity:;
box-shadow: recuo eixo x e y esfumaçamento tamanho e cor, múltiplas sombras separadas por vírgula;
box-sizing: border-box (o tamanho final é o definido em width e height, não soma os valores de paddinge border)//content-box;
position: static//relative // absolute (referencia a outro elemento pai posicionado)//fixed;
z-index: valor numérico que determina a ordem de visibilidade de elementos empilhados/sobrepostos;
float: right//left//none (menos usado hoje);
clear: right//left//none//both(limpar float de elemento anterior);
display: block(ocupa 100% da área disponível e gera quebra de linha)//inline(ocupa apenas o espaço necessário na linha)//inline-block//none;
visibility: hidden (oculta mas mantem o espaço// não remove do fluxo da página);
overflow:(tratar conteúdo que excede elemento) visible//hidden//scrool//auto;
resize: none;
}
Propriedades de texto
1
2
3
4
5
6
7
8
9
10
11
12
{
color: #0000000 // #000 // rgb(255, 255, 255) //cor do texto;
font-size:;
font-family: mais de uma opção, separada por vírgula;
font-weight:;
font-style: italic;
line-height:;
text-decoration: ;
text-transform: lowercase // uppercase // capitalize // initial // inherit // none;
text-shadow: recuo eixo x e y esfumaçamento tamanho e cor, múltiplas sombras separadas por vírgula;
text-align: justify // center // right // left;
}
Borda
1
2
3
4
5
6
7
8
{
border-color: red;
border-width: 5px;
border-style: solid;
border:;
border-collapse: separate//collapse;
border-radius: top right bottom left // medidas no eixo x / medidas no eixo y //para uma esfera perfeira utilizar 50% ou o tamanho de metade da div em px;
}
Importar fonte do Google
1
2
3
4
5
6
7
8
9
10
//•No html
<style>
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
</style>
//•Depois no CSS
font-family: FAMILY_NAME, GENERIC_NAME;
@font-face{
font-family:
src: url() format('');
}
Pseudoclasses em links e outras
1
2
3
4
5
6
7
8
9
10
a:link
a:visited
a:hover
a:active
:focus
:empty
:invalid
:checked
:disabled
:read-only
Pseudo-classes :before e :after
1
2
div:before{content:""} // div:after{content:""}
sempre precisa de um content. O texto inserido por css não é selecionado nem lido por motores de busca.
Pseudo-elementos
1
2
3
4
5
6
7
::after
::before
::placeholder
::selection
::first-letter
::first-line
::selection
Propriedade Transform
1
2
3
4
{
transform: translateX(50px) // translateY() // translate(x,y) // rotate(45deg) // skewX(10deg) // skewY() // skew(x,y) // scale(x,y);
transform-origin: left top;
}
Listas
1
2
3
4
5
{
list-style-type: none//;
list-style-position:;
list-style-image:;
}
Imagens
Use uma imagem Retina para monitores de alta resolução. Ou configure imagens normais para que sejam exibidas com apenas metade do tamanho original
1
2
3
4
img {
max-width: 100%;
height: auto;
}
Imagens de fundo
1
2
3
4
5
6
7
{
background-image: url();
background-attachment: fixed;
background-size: px/ contain/ cover;
background-repeat: no-repeat;
background-position: right bottom;
}
Tornando elementos visíveis apenas para leitores de tela - Acessibilidade
1
2
3
4
5
6
7
8
9
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
top: auto;
overflow: hidden;
}
Display: none e visibility: hidden oculta o conteúdo de todos, incluindo do leitor de tela.
Responsividade
Um css para cada tipo de media:
Grids fluídas - 12 colunas
1
2
3
<link href="tela.css" rel="stylesheet" media="screen">
<link href="impressao.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="handheld">
Responsividade - Media queries
1
2
@media (max-width:768px) { }
@media (max-width:520px) { }
Outras propriedades: min-width // min max-height // min max-device-width height // orientation // aspect-ratio // device-aspect-ratio // resolution
É mais fácil desenvolver primeiro para mobile, e depois adaptar para telas maiores.
Responsividade - Tipografia
Use viewport como unidade de medida, invés de em ou px:
1
2
3
4
5
6
<meta name="viewport" content="width=device-width">
{width: }
vw (viewport width): 10vw would be 10% of the viewport's width.
vh (viewport height): 3vh would be 3% of the viewport's height.
vmin (viewport minimum): 70vmin would be 70% of the viewport's smaller dimension (height or width).
vmax (viewport maximum): 100vmax would be 100% of the viewport's bigger dimension (height or width).
Contadores em CSS
1
2
3
4
5
{
counter-reset: nomedocontador;
counter-increment: nomedocontador;
counter(nomedocontador) //para exibir os valores;
}
Animações
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
{
transition: propriedade (pode usar all) duração timing delay, outras...;
transition-property:;
transition-duration:;
transition-timing-function: linear // cubic-bezier();
transition-delay:;
Somente valores numéricos e cores podem ser animados. Propriedades mais performáticas são transform e opacity. Se preciso, utilize will-change para tentar melhorar a performance da animação.
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name:;
animation-duration:;
animation-delay:;
animation-direction: alternate // alternate reverse;
animation-play-state:;
animation-iteration-count: numero // infinite;
animation-fill-mode: forwards // backwards // both // none // propriedades antes ou depois da animação;
animation-timing-function: ease // ease-out // ease-in // linear // ease-in-out // cubic-bezier(x1, y1, x2, y2);
@keyframes nomedaanimacao {
from {}
to {}
0% {}
100 {}
}
}
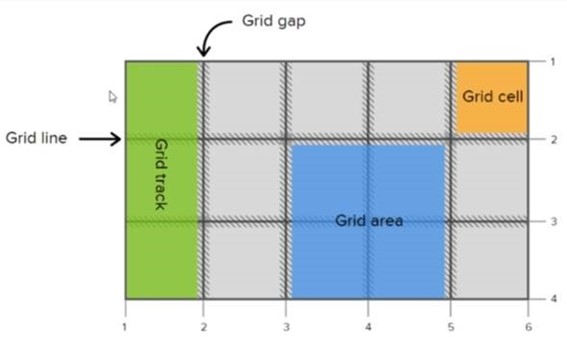
CSS Grid (estabelece áreas de layout)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
{
display: grid;
grid-template-columns: px px (um para cada coluna); pode usar repeat(número de repetições//auto-fill//auto-fit, tamanho px); pode nomear as lines [nome das lines] minmax(px, px,);
grid-template-rows: % fr (uma fração do conteudo); pode usar repeat(número de repetições//auto-fill//auto-fit, tamanho px); pode nomear as lines [nome das lines] minmax(px, px,);
grid-column-gap: 20px;
grid-auto-rows: valores alternados para linhas alternadas.;
grid-row-gap: 5px;
grid-gap: [rows] [columns];
grid-column: [start line] / [end line]; (like colspan)
grid-row: [start line] / [end line]; (like rowspan)
justify-self: start // center // end // stretch;
align-self: start // center // end // stretch;
justify-items: start // center // end // stretch; (para todos os itens)
align-items: start // center // end // stretch; (para todos os itens)
grid-area: nomedaarea; para colocar um item naquela área
grid-area: horizontal line start / vertical line start / horizontal line end / vertical line end; (quando não criou áreas nomeadas antes)
grid-template-areas:
"nomedecadacélular .para célula vazia"
"linhas entre aspas"
"footer footer footer";
}
Flexbox (alinhar ou distribuir em linha reta)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
{
display: flex; aplicado no elemento/container pai
flex-direction: row // column // row-reverse // column-reverse;
justify-content: center // flex-start // flex-end // space-between // space-around // space-evenly;
align-items: flex-start // flex-end // center // stretch // baseline;
align-content: flex-start // flex-end // center // stretch // baseline;
flex-wrap: nowrap // wrap // wrap-reverse;
flex-flow: direction wrap;
flex-basis: 10px;
flex-shrink: 1//2//3;
flex-grow: 1//2//3;
flex: [grow] [shrink] [basis];
order: -1 // 0 // 1 // 2...;
align-self: flex-start // flex-end // center // stretch // baseline;
}
float, clear, and vertical-align do not work on flex items.